Jun 12, 17 · CSSの基礎について勉強を始めたばかりの方にとって最初の難関になる『要素の横並び』。これまではfloatプロパティを使って配置することが基本だったと思いますが、今はfloat以上に便利なプロパティが用意されています。 CCSSを使って要素を横並びにしたいことがあります。たとえば、広告を左右に2つ並べたり、グローバルメニューの各項目を横並びで表示するときです。 以前は「float left;」や「float right;」を駆使して2 横並びの画像をレスポンシブ表示 21 以前やらかした失敗と修正;

Cssで要素を横並びにする方法 Floatとdisplayの使い方を解説 Creive
Css 画像 3 つ 横並び
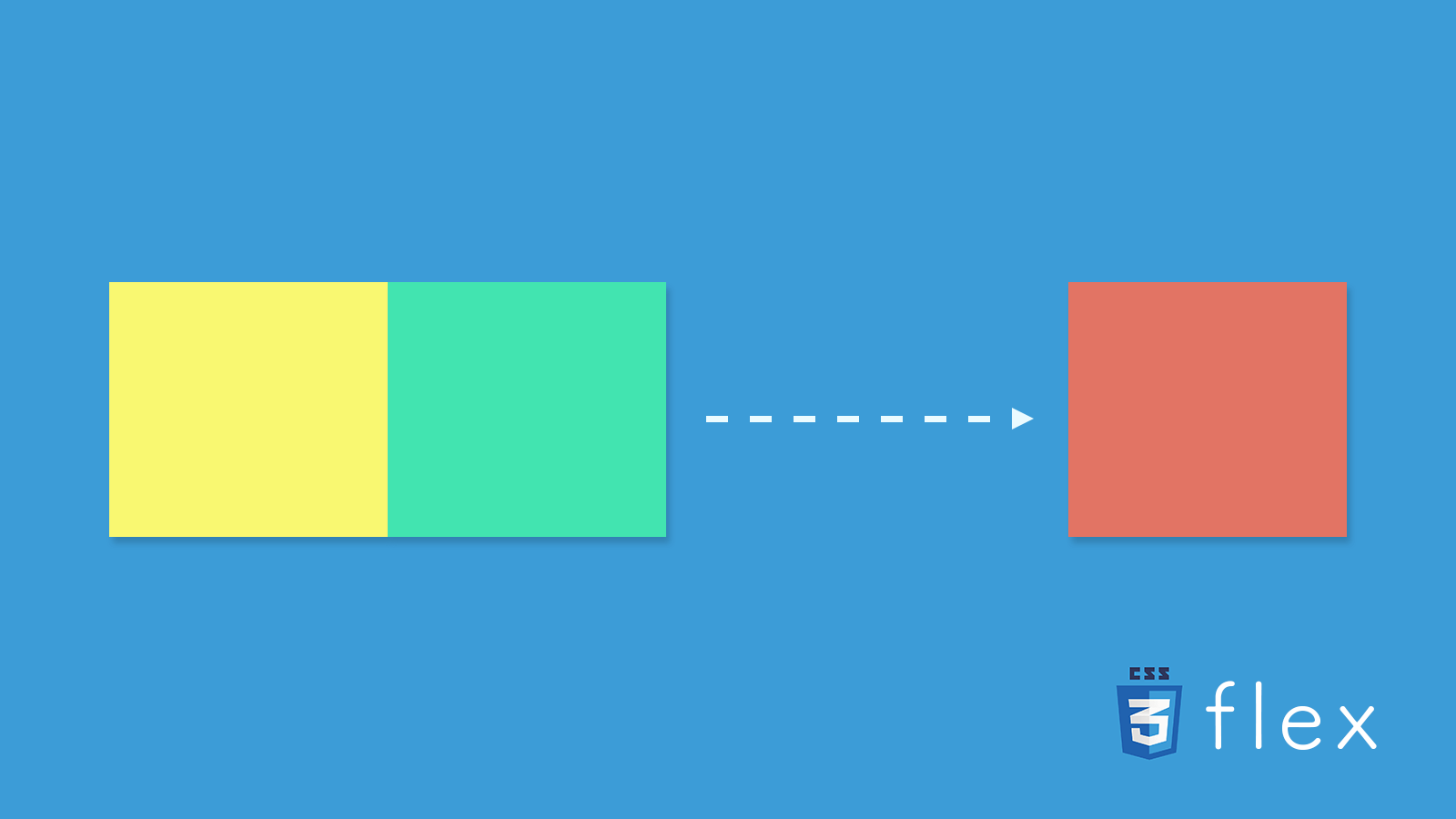
Css 画像 3 つ 横並び-CSS 縦横比やサイズの違う画像をそろえて並べたい 公開日 縦横比が異なるサイズ違いの画像を横並びにすると、画像の高さがばらついて見栄えがよくありません;Jan 01, 1970 · この記事では「 CSSのFlexboxとは?横並びレイアウトの新定番になるかも! 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。



Html Css Css横並び指定はflexで Calc関数とnth Childで余白調整が便利 ユリのブログ
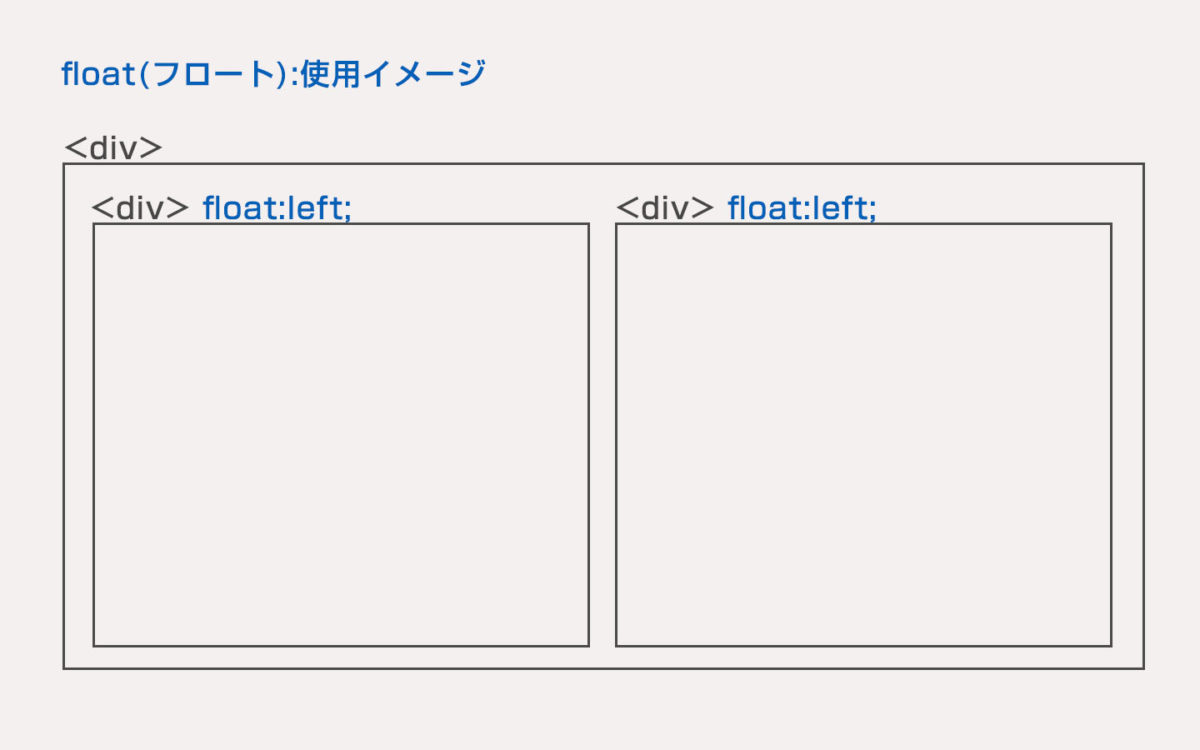
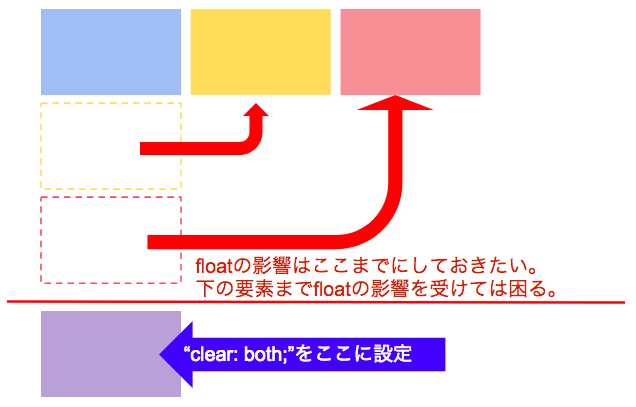
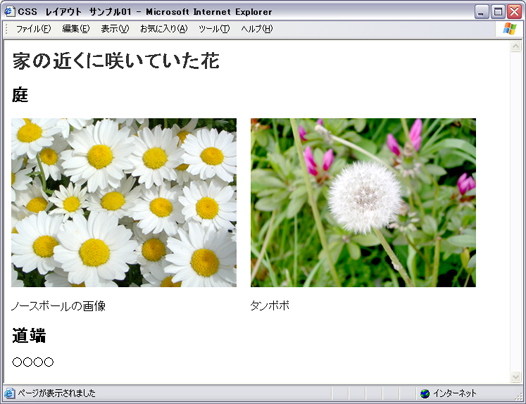
1 floatを利用して要素を横並びにする方法 11 floatを使った横並び;寿司は味より食感がいい物が好みなogaRia佐藤です。 良く行く回転寿司屋がピークの時間帯、店の外まで行列が出来ててびっくりしました。 ショップをオープンしたばかりでHTMLも詳しくないし、 バナーを貼り付けるだけで精一杯!!>< なんて店舗様いらっしゃるかと思います。画像にリンクを設定した際には枠線ができてしまうので、避けたい場合はborder="0"を指定する。 *ただし、HTML5ではCSSを使ったborder指定が推奨されています alt alt="旅先のひまわりの画像" 画像が表示できなかった場合、こちらの文字列が表示される。
画像 ファイルの圧縮とサーバー css レスポンシブで必須 横並びと縦並びのスタイルをマスターする 誤操作&誤表示防止 レスポンシブ対応で気をつけた方が良いこと 無料で使える レスポンシブデザインをチェックするためのツールCss 画像 div 横並び 3 列 どのように私はdivを水平に整列させることができますか?もっと簡単に説明すると、横並びにさせたい要素を囲っている要素とでもいいましょうか。 つまり、「メニュ1」「メニュ2」「メニュ3」を囲っている「menu」のブロックです。 補足:今回のデザインの説明 今回、使用したCSSの説明を最後にしておきます。
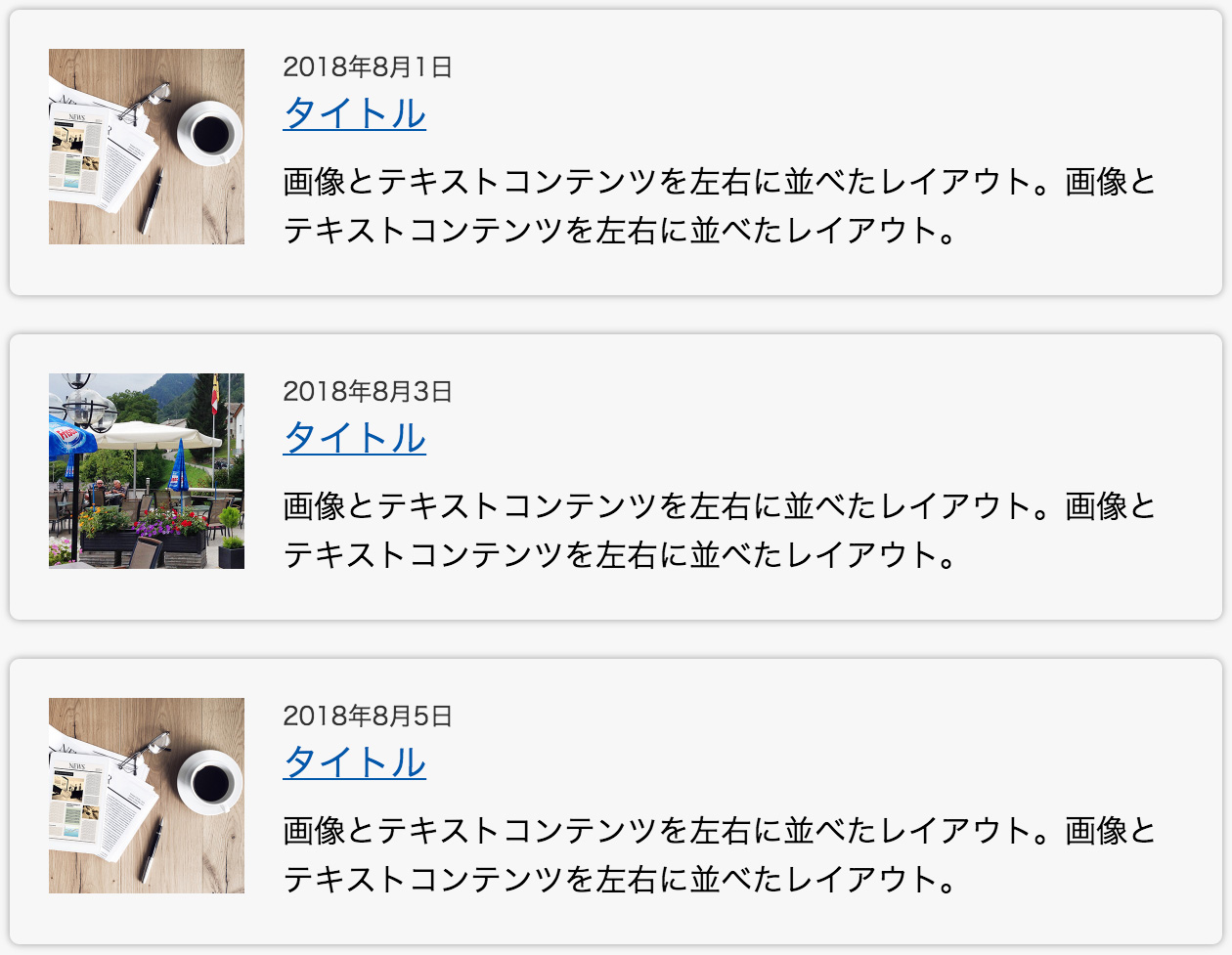
Jan 19, 18 · CSSで画像とテキストを横並びにする方法について解説します。 そもそもCSSについてよく分からないという方は、CSSの書き方について解説した記事を読むとさらに理解が深まります。 なお本記事は、TechAcademyのオンラインブートキャンプWebデザイン講座のCSSカリキュラムをもとに執筆しています。悩みましたが 画像とテキストの横並びをcssでレスポンシブにする ことに挑戦しました。 挑戦とは言ってもフォントサイズをスマホ画面とpc画面の場合で切り替えるくらいです。 つまり「画像の横の文字をcssでレスポンシブにする」のようなことです。今回は、CSSのfloatを使った要素を横並びにする方法とfloatを解除するclearプロパティをご紹介します。 写真や文章を横並びにしたくて、floatを使おうとしたんですが、うまく CSS 初心者向けCSS 枠線borderタグの使い方の基本を解説 画像 (5) タグ Affinger5



Cssで要素を横並びにする方法 Floatとdisplayの使い方を解説 Creive



横並びレイアウトを縦並びに変更するcss Flexbox実装3パターンまとめ Enjoy It Life
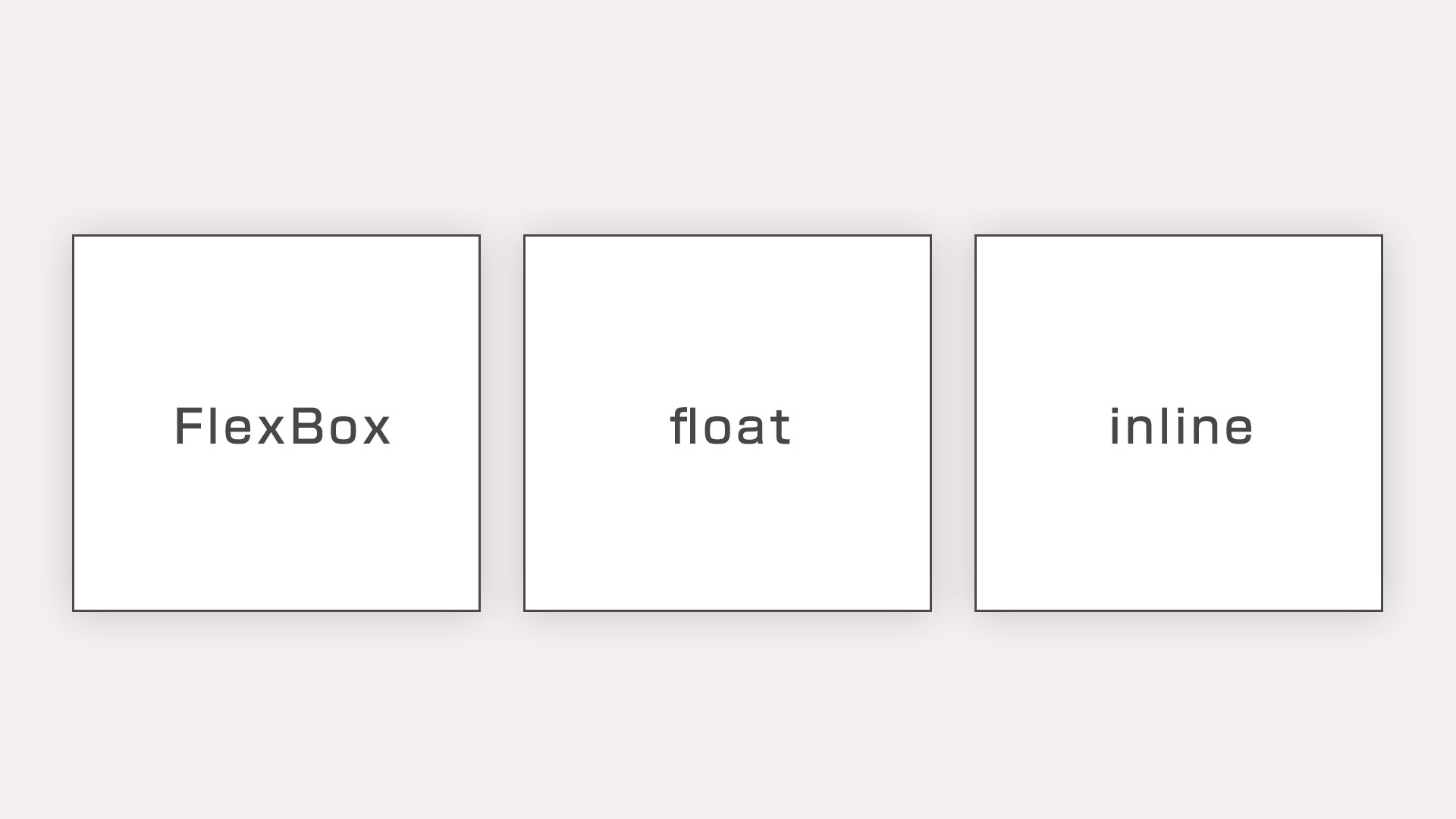
CSSで横並びを表現できる5パターンと使い所 レイアウト的な横並びはflexを使うとして、その他の横並びは使い所を抑えて起きましょう! float floatは、一昔前のキングオブ横並びです。これから作る新規サイトでは横並び(レイアウトという意味で)で使うことはほぼないと思いますが、過去(6) 何らかの理由で私のdivは、divを含むdivの中に水平に配置されません: row { width 100%;評価を下げる理由を選択してください プログラミングに関係のない質問 やってほしいことだけを記載した丸投げの質問 問題・課題が含まれていない質問 意図的に内容が抹消された質問 過去に投稿した質問と同じ内容の質問 広告と受け取られるような投稿 詳細な説明はこちら



画像横のテキストをセンターに配置したい Html5 Css3をベースに 添 Html Css 教えて Goo



Html Css Css横並び指定はflexで Calc関数とnth Childで余白調整が便利 ユリのブログ
この記事でできるようになること divやliの表示をキレイに簡単に横並びにできる 去年(16年)くらいまでは未だ使うのは早いかなというような状況だったFlexible Box Layout(フレキシブルボックスレイアウト)。通称flexbox。 そろそろ使っても良いんじゃないでしょうか。 Flexboxのブラウザ対応} block { width 100px;Jan 25, 18 · 画像を横並びにする事自体は難しくない;



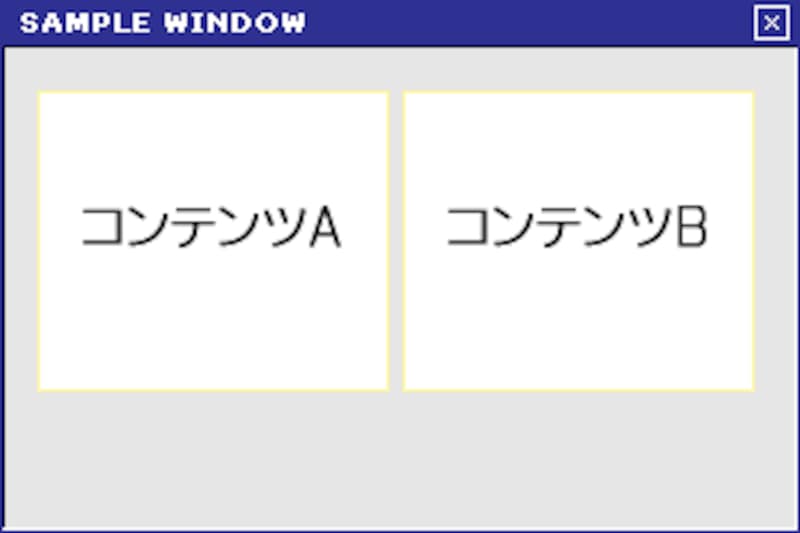
Html入門 横並びに表示させてみよう プログラミング教育ナビ



Css Cssのflexを利用して横配列と縦配列を再現したい Teratail
CSSを用いてwordpressで画像を横並び表示 次は、CSSを用いて画像を横並びにしていきます。 コードを使うことのメリットとして画像の幅やサイズを細かく設定でき、 柔軟な変更が可能になります。 「Flex」と「inlineblock」の2通りで画像の横並びを紹介します。今回はホームページ・ブログの重要な要素、横並びメニュー10選をご紹介します。 HTMLとCSSをそのまま張り付けて簡単にメニューを作成できますので是非お試しください。 シンプルメニュー CSS3 CSSを使ってレスポンシブ対応 『container』内の要素を横並びにする為に、CSSへ以下のコードを追加します。 今回は以前作成したコンテンツである左に画像、右にテキストに配置したレイアウトを簡単に右に画像、左にテキストとレイアウトを変えて



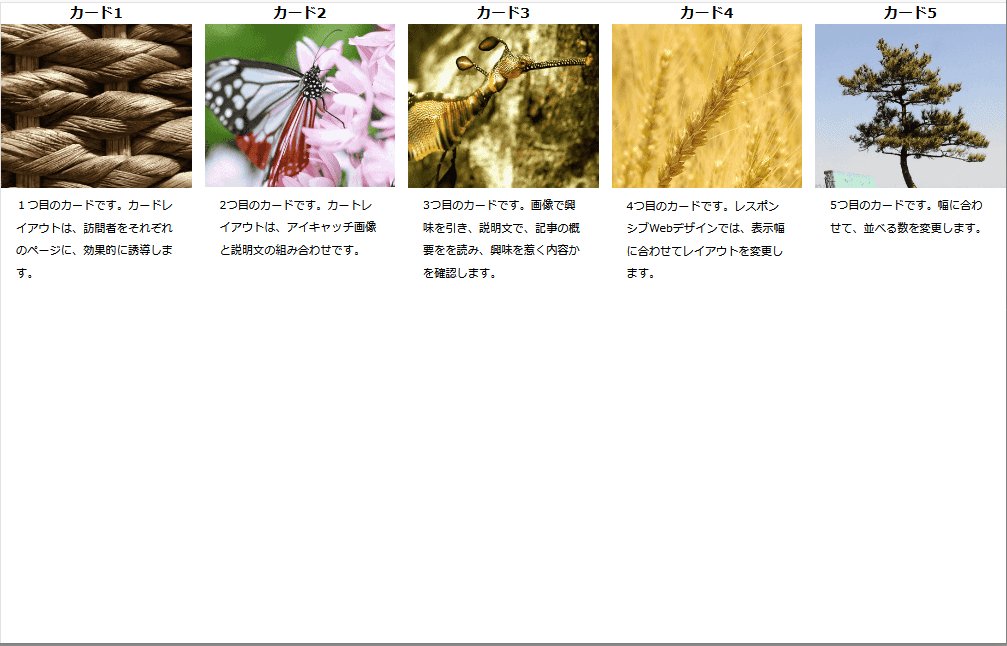
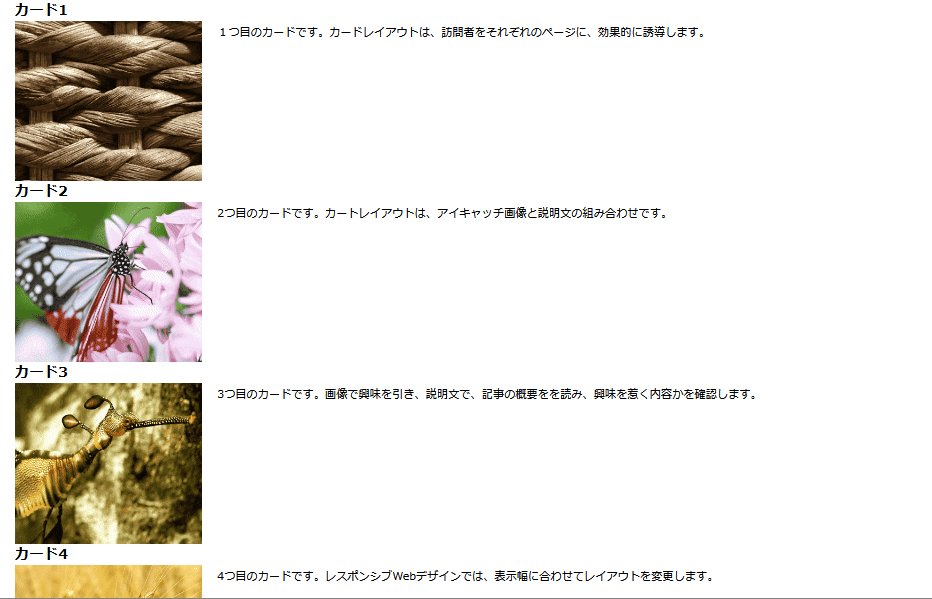
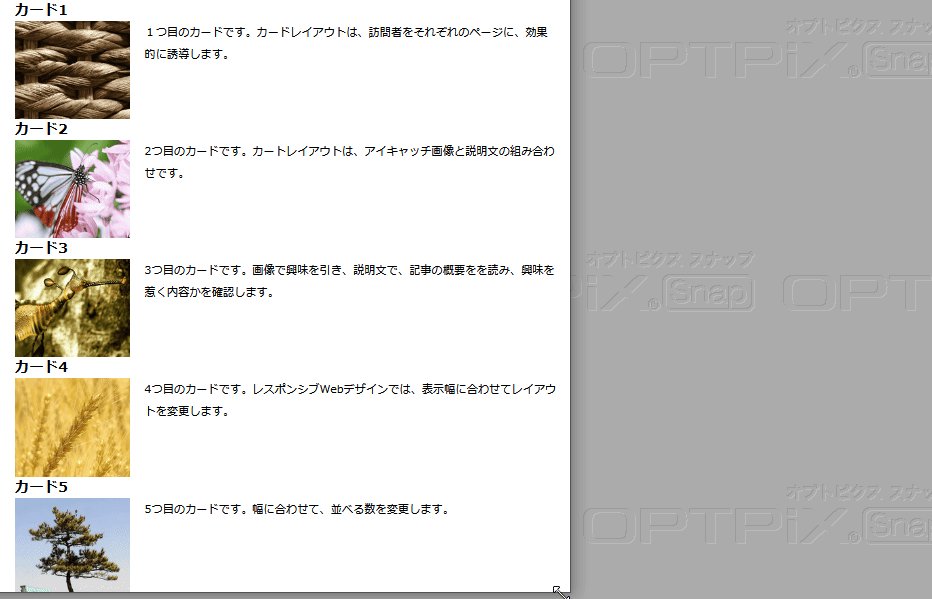
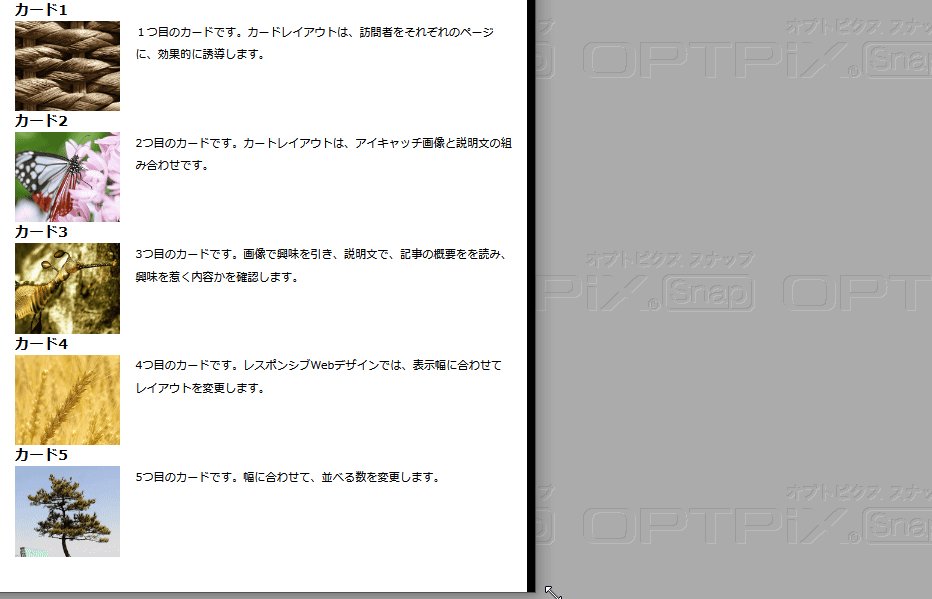
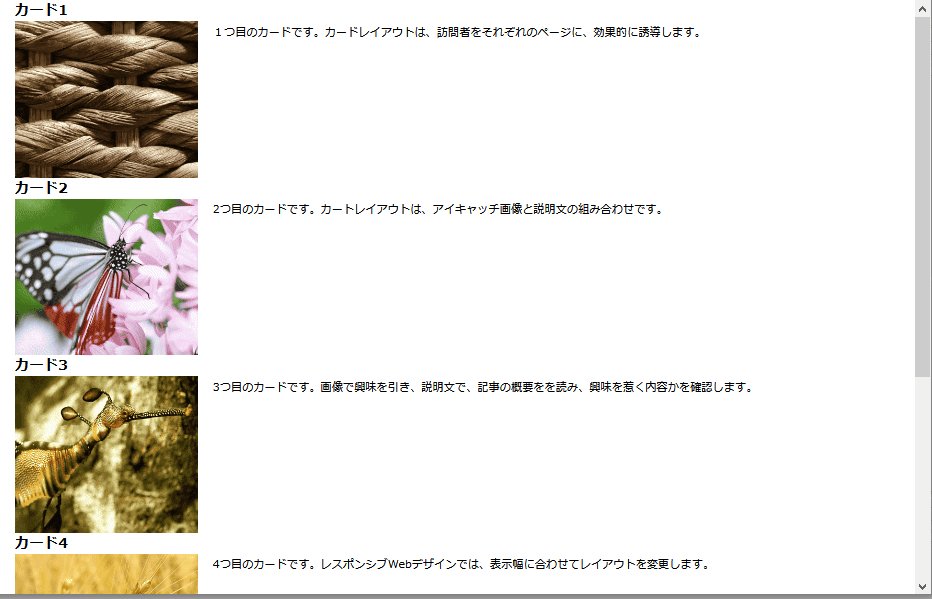
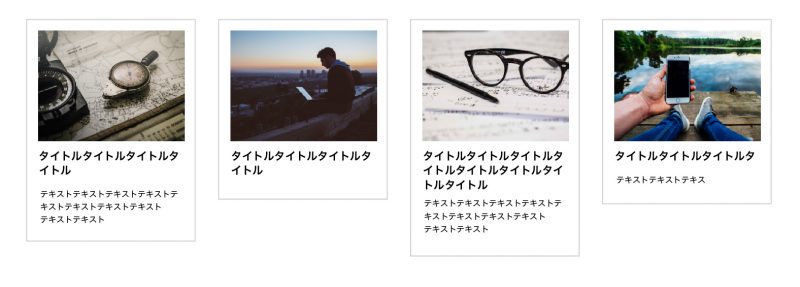
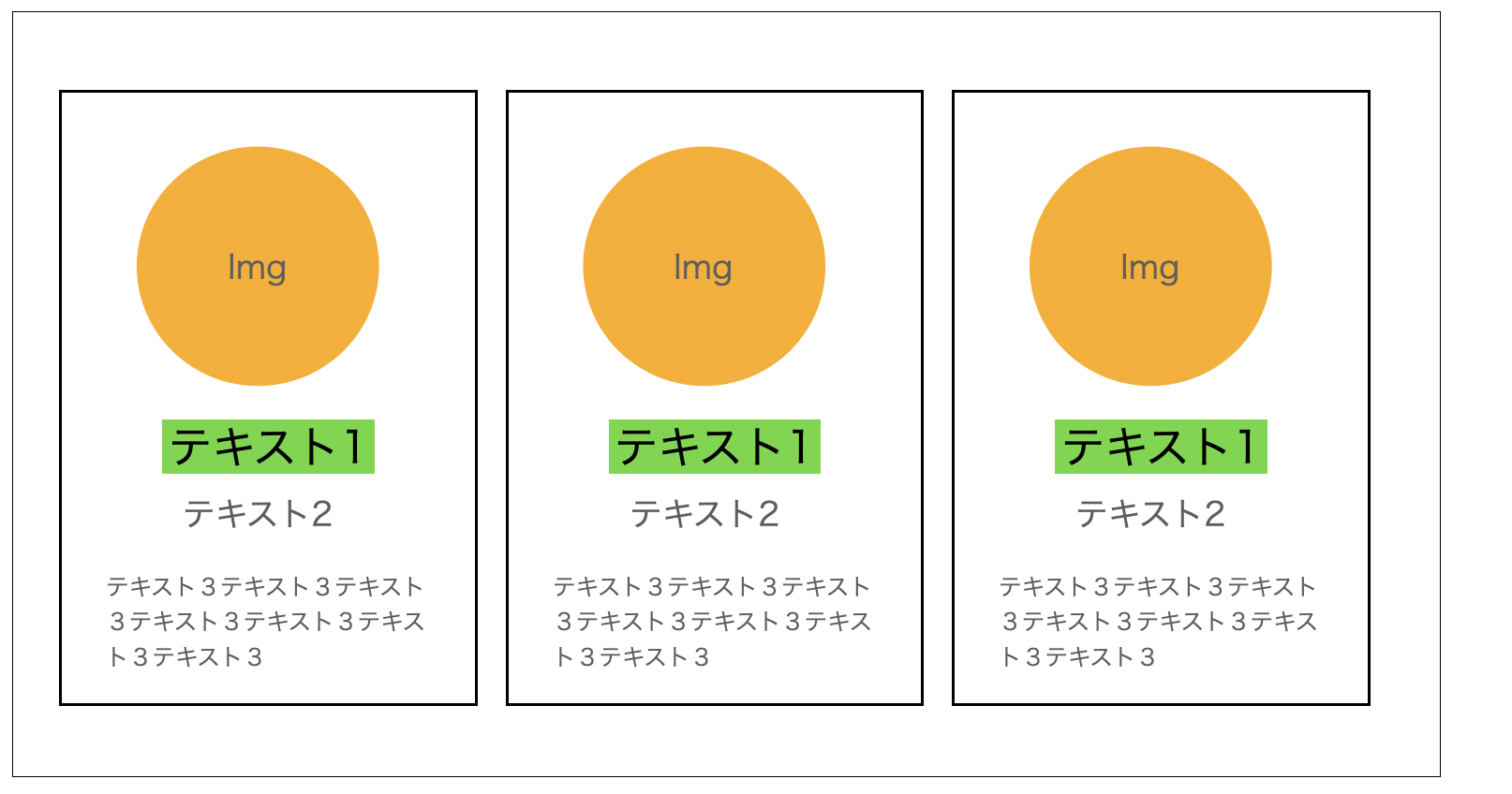
よく使うタイル カード デザインを Css のパターン別でご紹介 カルアカはwebが無料で学べる



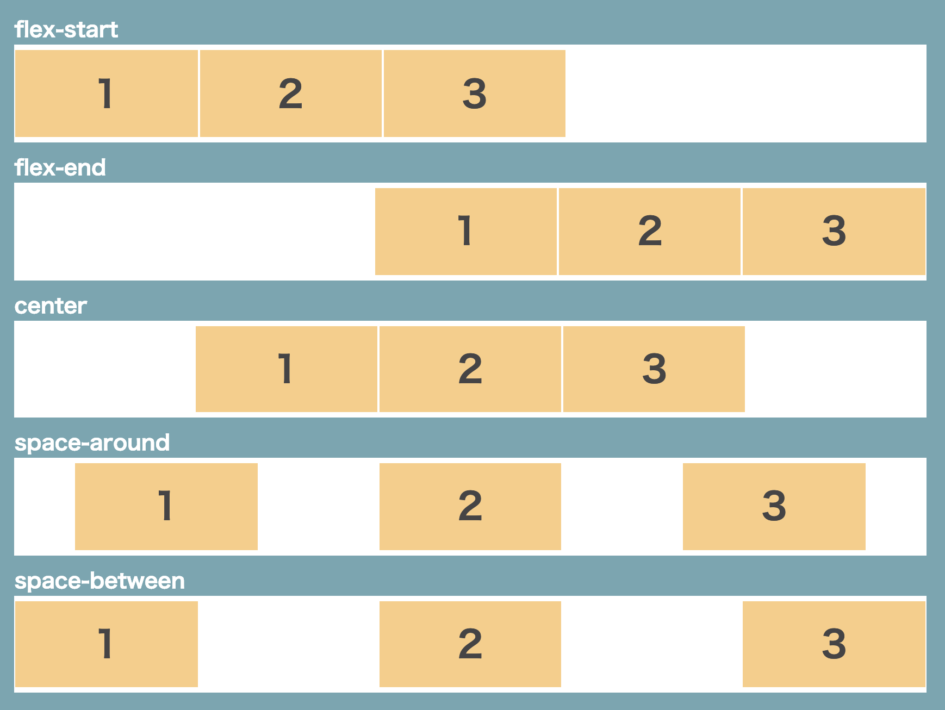
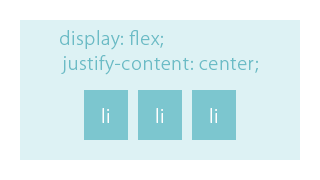
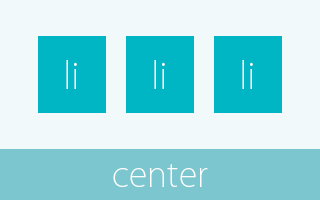
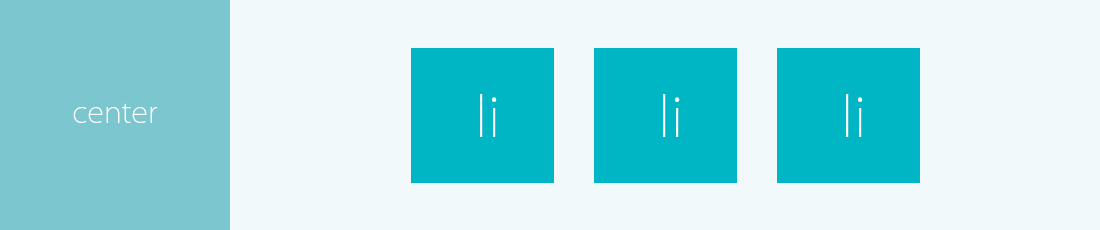
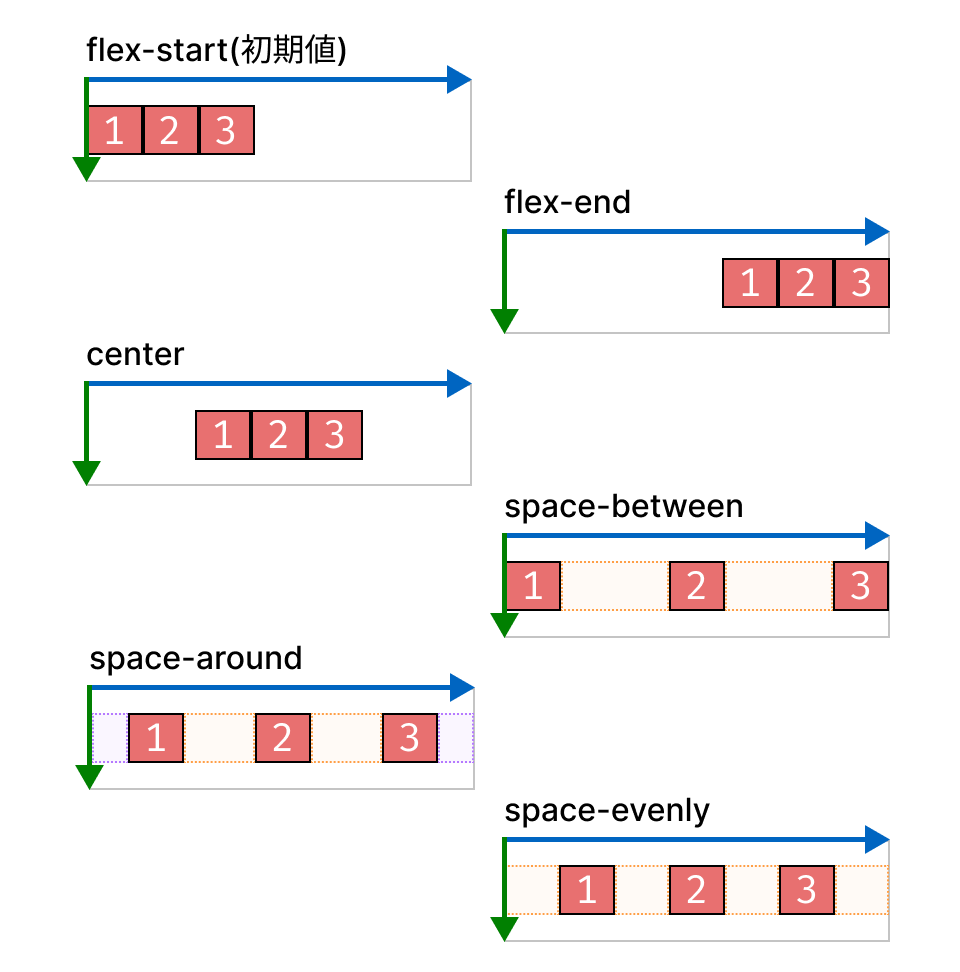
Flexboxで左寄せ 中央寄せ 右寄せを指定する方法 Web Design Trends
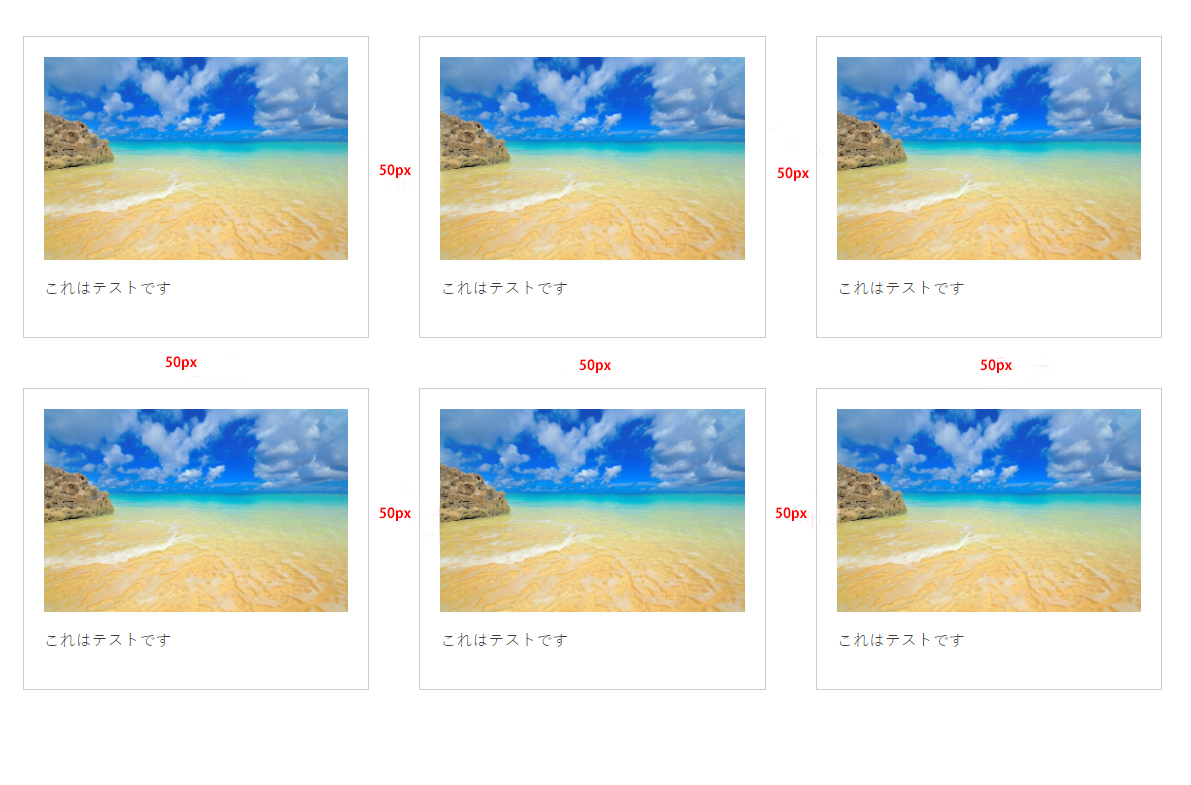
で要素を横並びにしつつ、2行や3行にしたいときがあるじゃないですか。そんなときに便利です。 flexwrap指定なし まず、flexwrapの指定が無いバージョン。display flex;のみ指定。flexwrapの値はデフォルトCSSflexboxで画像とテキストを横並び、縦並びにレイアウトメモ 投稿日: 18年12月5日 レスポンシブサイトでよく見かける画像とテキストを左右交互に、スマホで上下に配置してくレイアウトをflexboxを利用して実装する方法の個人的メモ。「画像と画像を横並び2列にしたいけど、やりかたがよくわからない!」 そんなときに使える「CSSやhtmlで画像を横並び2列にする方法」を3つ紹介します。レスポンシブ対応も可能です。 目的に応じて使い分けてください。 私はホームページを作って9年に



Css Gridを使ってみた 株式会社 エヴォワークス Evoworx



スマホの横スクロールuiをcssで実装する方法 ネットショップ語り
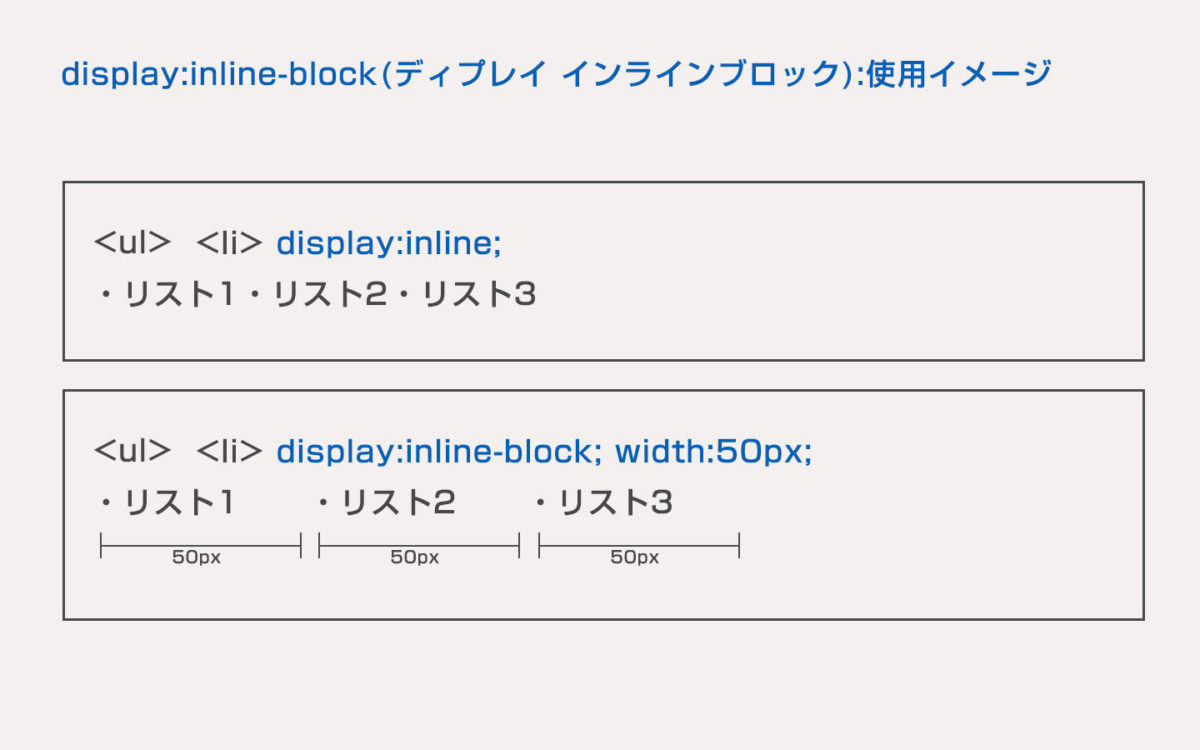
Jan 01, 1970 · この記事では「 CSSで横並びレイアウトを実現簡単にするinlineblockとは? 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。



Css ブロック要素を折り返しつつ横並びで表示させる方法 すたらブログ



Flexboxで横並び ヘッダー下におすすめ記事を並べるカスタマイズ Minimal Green



Cssで横並びレイアウトを実現簡単にするinline Blockとは 侍エンジニアブログ



Html Css 縦横比の違う画像を均等に横並びにする方法 おすすめのプログラミングスクール比較 最短で上達するなら



実践 Htmlとcss コンテンツの横並びとレスポンシブ対応



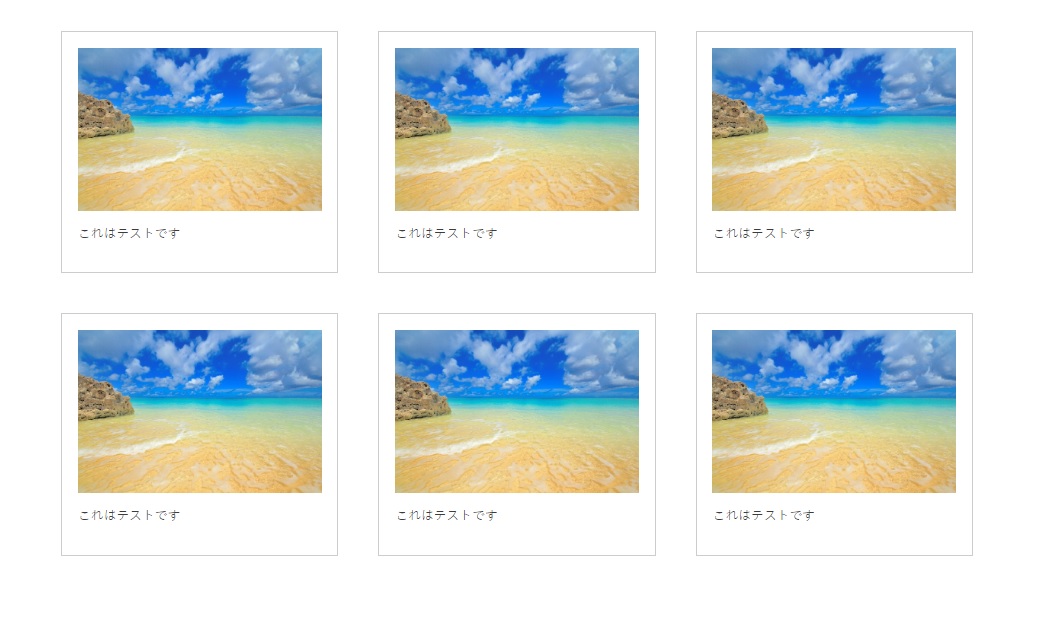
Html 画像を横4枚ずつ並べて綺麗なレイアウトにしたい Teratail



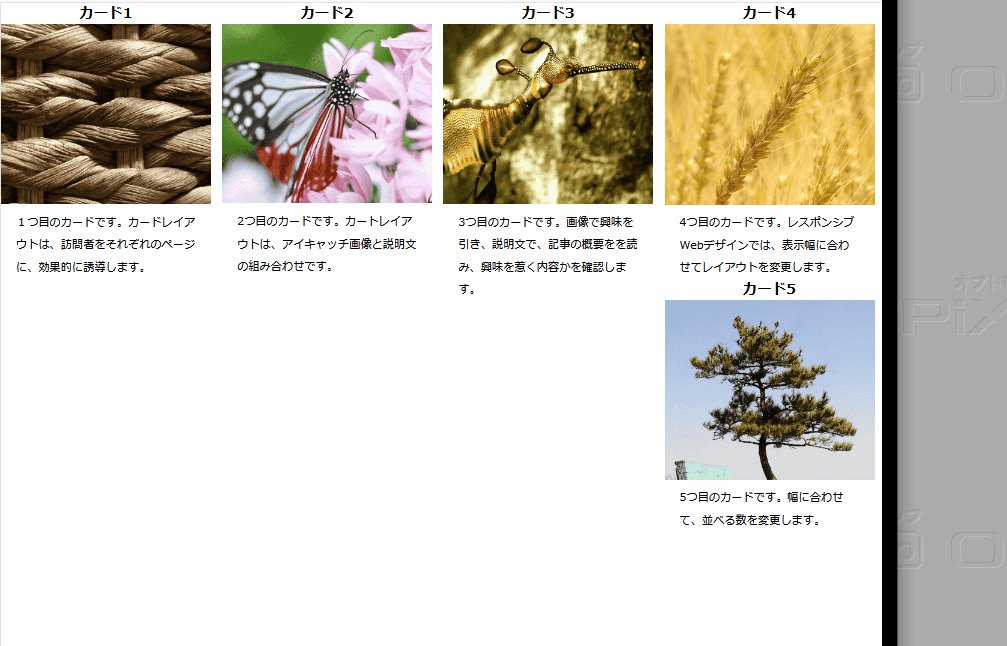
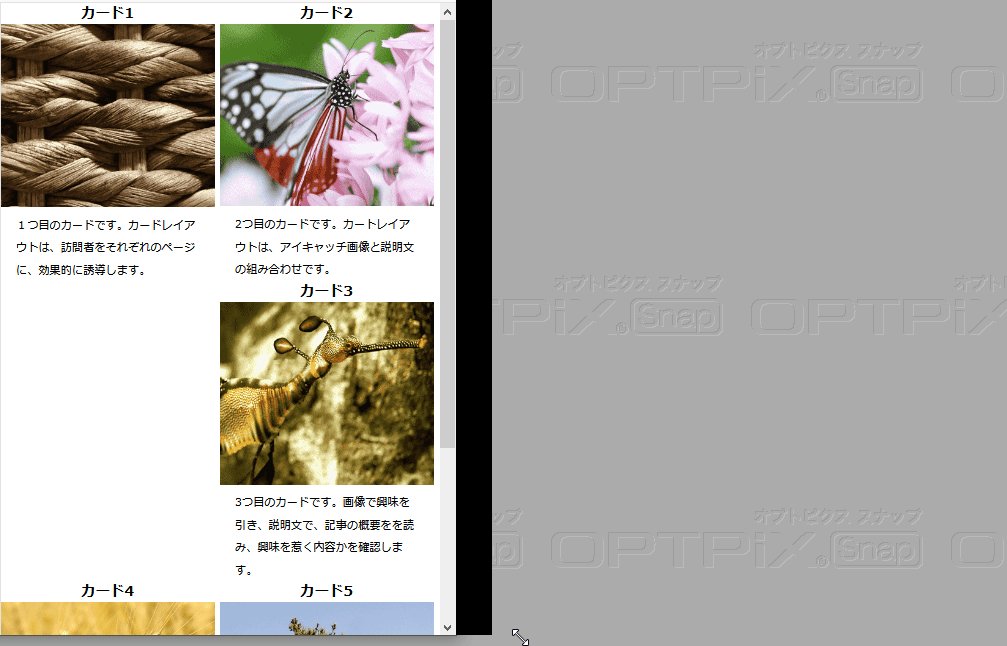
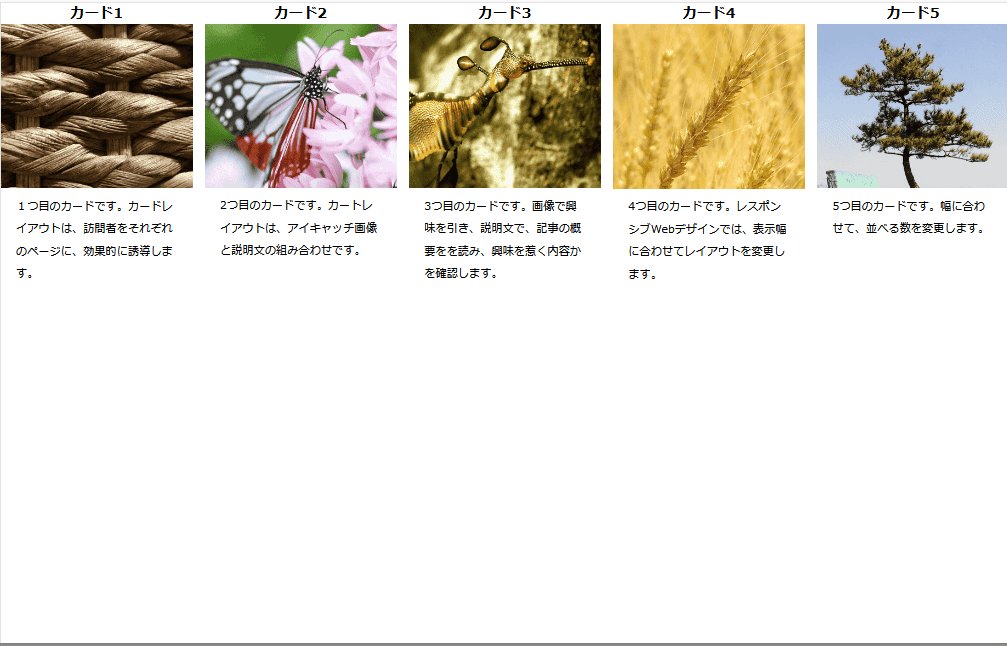
Html 6枚のカードを横に列で表示したい Teratail



Flexとcalcで3列に並べたものがieでカラム落ちしてしまうときの解決方法 Css Kubogen



Cssでテキストを内容ごとに3つ横並びにしたいのですが Floatなど Cs Web クリエイティブ 教えて Goo



Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニアブログ



Htmlとcssで 文字と画像を横に並べる方法



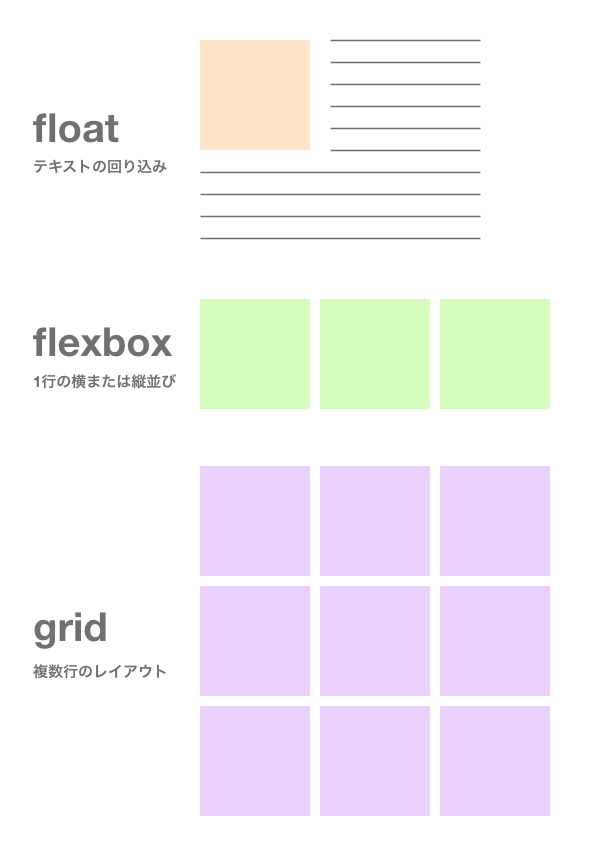
Cssで横並びにする方法3種類とその使い分け Design Remarks デザインリマークス



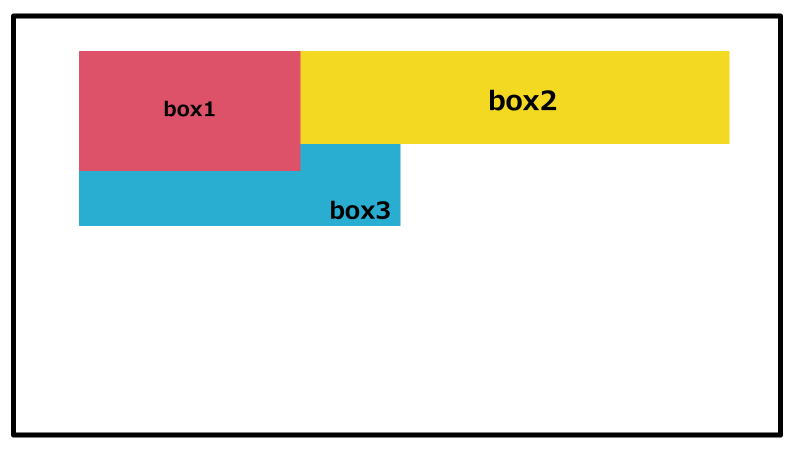
Floatプロパティでボックスを横に並べる Graycode Html Css



Cssのfloatプロパティで要素を横並びにする方法 Webst8のブログ



Htmlとcssで 文字と画像を横に並べる方法



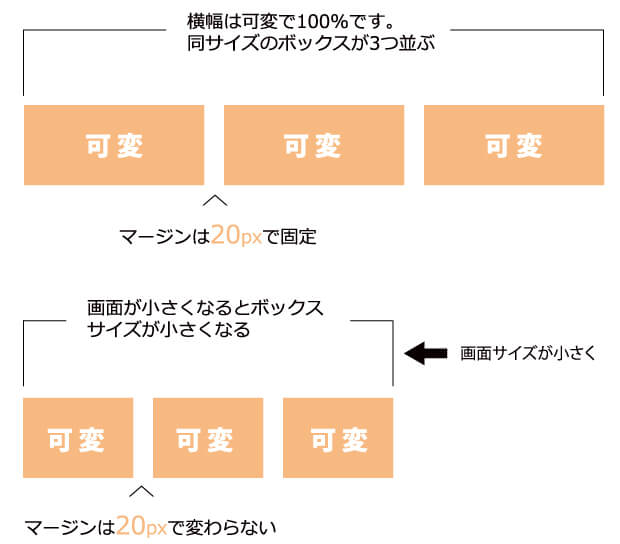
レスポンシブでのボックスの横並びに便利なcss小技 コピペでok テラ合同会社



Display Flex 内の複数の要素を横にはみ出させる方法 マイクス トムの小屋



Cssレイアウト術 横並びになった画像をレスポンシブ対応する方法を現役エンジニアが解説 初心者向け Techacademyマガジン



Css 今の要素の横並びってどうやるのがいいのか的な話 Flex Sato Fujiiro Com



Floatで横並びさせた時に 最後のmarginを消す方法 Webデザインの基礎 Webデザイナーへの道



Jquery レスポンシブ 複数横並びdiv枠の高さを取得 最大値に揃える ジュウロクデザイン



実際によく使うcssのflexbox横並びレイアウト 2カラム 3カラム 4カラム編 Kiyoblog



Cssの Calc と Nth Child を組み合わせて余白を意識した横並び Hpcode えいちぴーこーど



Cssで要素を横並びにする4つの方法 株式会社ゼロワンアース



30dayトライアル 2nd Day10 横並びカードのコーディングを9枚の画像で解説します コードもあるよ サトユウブログ



Css 画像の横に文字 複数行 を 一括で中央揃えにしたい Teratail



Display Inline Block で ブロック 枠組み を横並びにしたいが 効かない時の7つ確認方法 Html Css デザイナーブリッジ



コピペok Cssだけでスライダーを作る カルーセルともいう ぽんひろ Com



Flexbox Css3 で実践的なレイアウトを 実際の現場で使う4つのパターン



横並びのボックスの左右を親ボックスの幅ピッタリに収める 初心者のためのwebデザイン教室



横並びの高さの違うリスト カラム を揃える方法を3つまとめた Cssとjquery Web K Campus Webデザイナーのための技術系メモサイト



ボックスを整列してギャラリーのように並べる方法 Floatとflexbox Tech Dig



Html Css Css横並び指定はflexで Calc関数とnth Childで余白調整が便利 ユリのブログ


Cssでdtとddを横並びにする方法 Ddが複数行でも対応させるために Kz Factory



レスポンシブのボックスの横並びが楽になる組み方 コピペok テラ合同会社



Cssで要素を横並びにする方法 Floatとdisplayの使い方を解説 Creive



どっちを使う Cssで横並びのコンテンツ Float Or Flex w2ソリューション株式会社 Tech Media


要素の横並び 複数行ならflex Wrapが便利 コンパイラかく語りき


Html要素を超簡単に横並びにできるcssの書き方 Flexbox 自動化厨のプログラミングメモブログ Code Life



Cssで要素を横並びにする方法 Floatとdisplayの使い方を解説 Creive



どっちを使う Cssで横並びのコンテンツ Float Or Flex w2ソリューション株式会社 Tech Media



Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニアブログ



Cssで横並びにする方法3種類とその使い分け Design Remarks デザインリマークス



Html 横並びにした画像 テキストを 中央寄せ Teratail


定義リストdlの横並び ホームページビルダー私でも出来たホームページ



横並びのリストを中央寄せにする5つの方法 Cssテクニック Acky Info



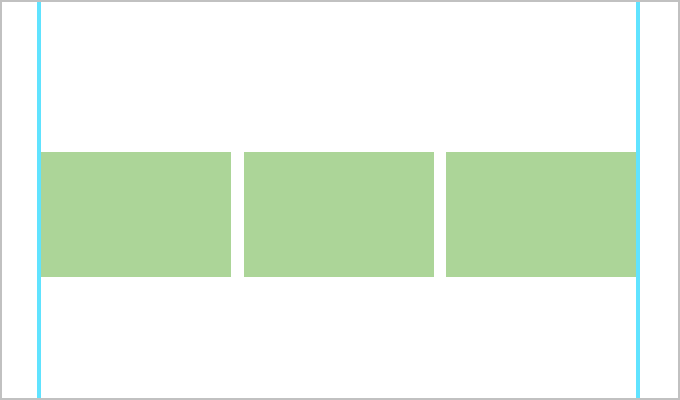
Flexで3列以上横並びにするとき 左右をコンテンツ端に合わせるやり方 めしくいドットコム 技術編



横並びの高さの違うリスト カラム を揃える方法を3つまとめた Cssとjquery Web K Campus Webデザイナーのための技術系メモサイト



Flexで3列以上横並びにするとき 左右をコンテンツ端に合わせるやり方 めしくいドットコム 技術編


css 3つ以上の横並び 3つ以上の画像とかパーツを横並び Yahoo 知恵袋



初心者向け Css Floatプロパティを図解で分かりやすく解説 Webmedia



Html要素を超簡単に横並びにできるcssの書き方 Flexbox 自動化厨のプログラミングメモブログ Code Life



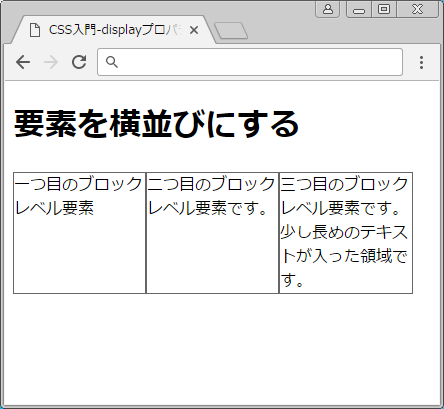
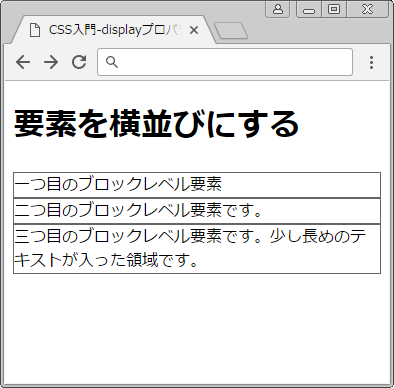
Css入門 Display Table を使って要素を横に並べる方法 サービス プロエンジニア



Css レスポンシブのタグ設計の方法 横並びになる要素をくくる Laptrinhx



Css入門 Display Table を使って要素を横に並べる方法 サービス プロエンジニア



連続するリストを横並びに等分表示する方法 イディア 情報デザインと情報アーキテクチャ



Html Css Css横並び指定はflexで Calc関数とnth Childで余白調整が便利 ユリのブログ



Cssのflexboxの基本から応用まで使い方一挙公開 アールエフェクト



Cssやhtmlで画像を横並び2列にする方法3選 レスポンシブ対応 マンガでわかるホームページ作成



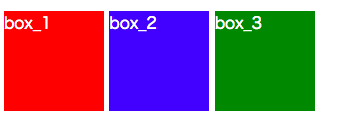
Html Css で3個の画像を横並びに3個並べる方法 Urashita Com 浦下 Com ウラシタドットコム



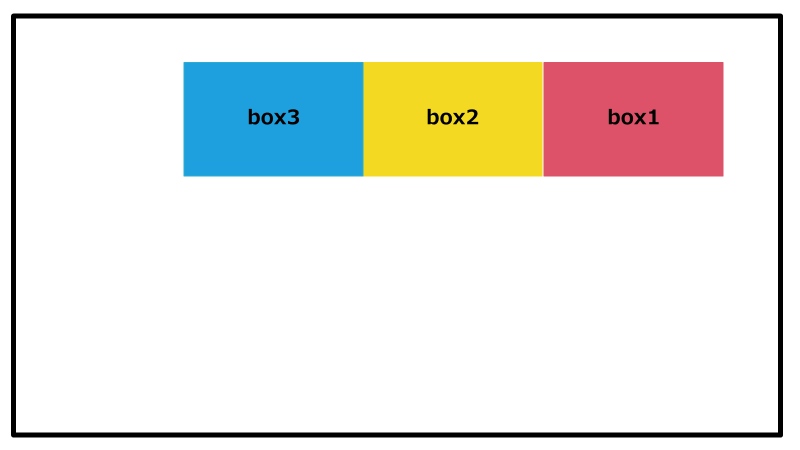
Cssのflexboxで最後の1つだけ右寄せ または最初の1つだけ左寄せにする方法 Wemo



Cssで要素を横並びにする方法 Floatとdisplayの使い方を解説 Creive



スマホサイトで要素を横並びに並べるときに絶対使うべきcss3 Box Sizing ライフボックス



Cssで横並びにする方法3種類とその使い分け Design Remarks デザインリマークス



Cssのfloatを使ってコンテンツを横並びにしよう マインドステージ



Css Gridを使ったレスポンシブ対応の基本レイアウト Webクリエイターボックス



Wordpressでcssを使わず画像を横並びにする方法 最大9カラム カゲサイ



サムネイル画像とテキストのコンテンツを横並びにする Graycode Html Css



Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニアブログ



Flexboxを使った2カラム 3カラム マルチレイアウトの基本と応用 Webクリエイターボックス



19年 保存版 Flexboxで簡単に横並びレイアウト 初心者でも大丈夫 ことだま Web Design



横並びのリストを中央寄せにする5つの方法 Cssテクニック Acky Info



横並びのリストを中央寄せにする5つの方法 Cssテクニック Acky Info



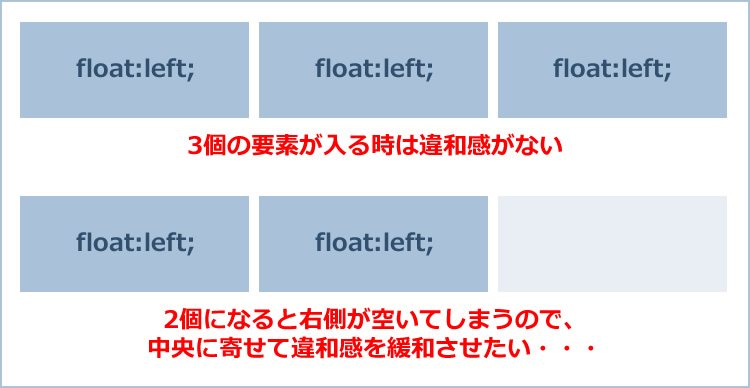
写真が2枚ある時は2列に 1枚の時には中央に寄せる方法 Htmlとcss3 新潟の企業様のためのホームページ制作会社 株 アテンド



Html Css 複数カラム で 複数行 の 横並び レイアウト コーディングリファレンス Konocode コノコード



横並びの画像をcssで簡単にレスポンシブ表示する方法 Unlimited Chaos



Html 横並びの画像の下に文字を入れたいです Teratail



Flexboxで要素を横並びにして要素の数でのレイアウト調整や中央寄せにする Free Style



横並び レイアウト Html Cssまとめページ



Cssで横並びレイアウトを実現簡単にするinline Blockとは 侍エンジニアブログ



Html Css Css横並び指定はflexで Calc関数とnth Childで余白調整が便利 ユリのブログ



Css Flexboxで実装する 実践的なヘッダーのレイアウト3つ Amelog



Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニアブログ


要素の横並び 複数行ならflex Wrapが便利 コンパイラかく語りき



Cssやhtmlで画像を横並び2列にする方法3選 レスポンシブ対応 マンガでわかるホームページ作成



初心者向け Css Floatプロパティを図解で分かりやすく解説 Webmedia



Cssのfloatとclearで簡単に段組レイアウトを作る方法 ホームページ作成 All About



Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media



0 件のコメント:
コメントを投稿